Visual Regression Testing with WebdriverIO

Why is Regression testing important?
Visual regression testing is the process of validating visual elements of an application or website to ensure that code modifications do not introduce any unexpected issues. It prevents the user interface bugs raised due to adding the new features to your application. It speed-up the development process and it is always good to automate it!
When regression testing is automated, it allows for checks into a variety of changes and frees up testers to conduct manual exploration into more unusual cases in the staging environment. The number of automated test coverage would increase the quality of existing functionality.
Regression testing with Webdriver IO
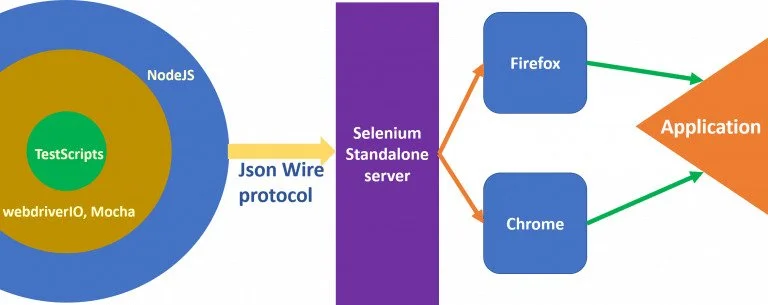
WebDriverIO is the next-generation test automation framework that is preferred by JavaScript developers for performing regression testing. This framework allows cross-browser and mobile test automation with Webdriver Protocol. As it has a lot of plugins and built-in services to run project-specific tests.
You can easily locate the WebdriverIO utility in nodejs. WebdriverIO is the easy way to write the test with Javascript in Behavior Driven Development (BDD) or Test-driven development (TDD). It manages the request/response using Selenium server via WebDriver Protocol. Visual Regression is one of the services provided by Webdriver API.
The Key Features of WebDriverIO
Execution of automation test for web application and native mobile app with same code
Simple and Easy Syntax
Easy to integrate with third party tool
Developer can setup the WDIO with few steps using simple wizard
Integrated test runner
Simplified protocol which includes the common user interactions
Variety of report available like Allure, dot, Junit, etc.
Installation
Install the node v14.17.1 and use npm to install the WebdriverIO test runner in your Node.js project.
npm install @wdio/cli
npm install –save-dev @wdio/sync
Set Up
Setup your Hello World test suite into your project by executing the following command
npx wdio config
The wdio config wizard opens up. Follow the wizard by adding the prerequisite configuration asked during wizard steps i.e. automation backend, framework, reporting tool, etc. You can pass a –yes parameter to avoid the wizard steps and set up the test with the default configuration. The default configuration will use Mocha with Chrome using the Page Object pattern.
The Webdriver.io framework will be installed. Now you can review and modify all the options mentioned in the wdio.conf.js file that was generated in the current directory.
Create A Test Folder
We are required to create a folder that keeps all Selenium test cases in one place. Type the following command in the terminal to create a test folder for this WebDriverIO tutorial.
mkdir -p ./test/specs
Create A Test Script File
The next prerequisite for WebdriverIO will be a Test Script, which is a JavaScript file where you are going to write our Selenium automation testing script.
touch ./test/specs/myScript.js
Verify The wdio Test Runner
WebdriverIO provides a test runner called wdio where you can run the script. It resides under the /node_modules/.bin directly.
./node_modules/.bin/wdio run wdio.conf.js
It will compile the wdio.conf.js and initialize the Selenium testing suite as per configuration specification. It will execute the tests mentioned in the spec file. The list spec file mentioned in the wdio.conf.js
WebdriverIO test script on local Selenium WebDriver
Let’s write the Selenium automation testing script using the WebDriverIO. Initial configuration is done by following the steps mentioned above. You can use the below script to start off. Copy the below code and paste in the myScript.js file.
Test Execution
WebdriverIO test scripts are ready to run on local system
./node_modules/.bin/wdio run wdio.conf.js
OR
npx wdio wdio.conf.js –spec test/specs/myScript.js
Performance of the WebDriverIO tests for the website would be the best in real cloud devices and you can expect accurate results. So it’s highly recommended to run the automation suites in a real cloud environment and validate the website quality, cross browser compatibility, and the performance of user behaviour it offers.
The real world expects faster delivery with optimal software quality from the testing team. The Selenium automation testing gives the option to achieve the goals in a shorter time with precise output. The same scripts can validate the single website across the different platforms.
Wrapping It Up!
In this Visual regression testing with WebdriverIO blog, you’ve seen that the WebDriverIO setup is very easy to follow. There are a bunch of other features available to explore with WebDriver IO. Additionally, 3rd party services which can be connected to cloud-based services. Hope you found this WebDriverIO blog informative. You can find more detailed technical information on https://webdriver.io/
Feel free to share this article with your peers and help them in their journey of learning automation testing. In case of any doubts or questions, do reach out to us in the comment section below. That’s all for now. Happy Testing!!!
Also read: An introduction on using SonarQube
Author
NADIR RIYANI
Nadir Riyani is a Technical Project Manager at Crest Data, bringing over 15 years of experience in software development to his role. He has a proven track record of delivering successful software products across a range of domains, including Fintech, security, manufacturing and transportation. At Crest Data, Nadir has worked extensively with cloud providers and frameworks such as AWS, Azure, GCP and Splunk.